儿童网站个案分析及设计特点总结
一、温馨而柔和

相关地址:upload/201205110930066387.png" src="./upload/201205110930068328.png" border="0" />
网站地址:upload/201205110930081784.png" src="./upload/201205110930090273.png" border="0" />
相关地址:upload/201205110930125526.png" src="./upload/201205110930131363.png" border="0" />

相关地址:upload/201205110930176276.png" src="./upload/201205110930200311.png" border="0" />
网站地址:upload/201205110930230711.png" src="./upload/201205110930236755.png" border="0" />
网站地址:upload/201205110930257261.png" src="./upload/201205110930254664.png" border="0" />
网站地址:upload/201205110930263562.png" src="./upload/201205110930272380.png" border="0" />
网站地址:upload/201205110930298602.png" src="./upload/201205110930291728.png" border="0" />
网站地址:http://www.babymeal.co.kr/
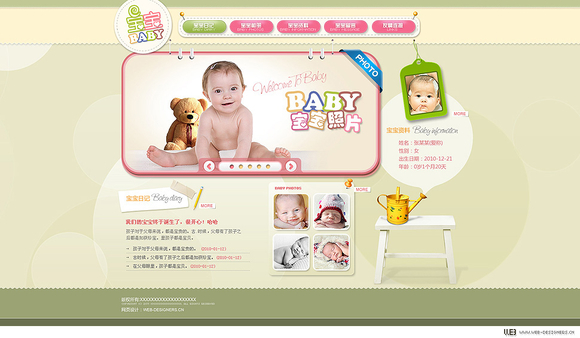
这是一个黄色、橙色到棕色色彩方案的设计案例。基本属于同一色相、不同层次色彩的搭配,所以整体上相较于多种跳跃较大的色彩方案来讲,氛围会安静一些。由于此网站的业务是提供婴幼儿的营养餐,所以暖色系的平静色色彩方案反而会更适合一些。
十、下半部分稍显破碎

网站地址:http://www.gymboree.co.kr/
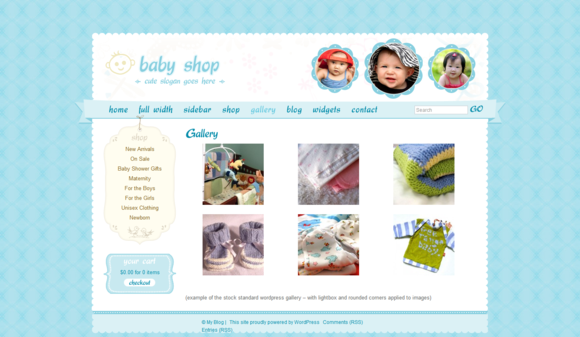
多种高亮度和饱和度的色彩的应用依然是儿童网站设计中最常见到的思路。此网站主页的信息量比较大,主视觉以上的部分结构清晰,视觉感受不错,但是主视觉以下的部分栏目过多,组织的不够清晰,显得有些破碎。”Play”、”Art”、”Music”和”Family”四个并列的板块如果在视觉上做到更为清晰的划分,标题文字跳出正文文字的包围可能视觉效果更好。但是可以看出设计师在主要信息区域使用白色以及亮度较高的灰色和多种色彩搭配,试图营造出清爽、干净的氛围。只是在信息的组织和视觉呈现上做的还不够,可以有更为深入和思考。
原文出处:广漠传播 上海网站建设(http://www.greatmo.com/post/422.html)