Google推荐的网页代码规范
缩进:每次缩进使用双空格
不要使用tab制表符或制表符加空格的混合方式缩进
大小写:只使用小写
所有的代码都应是小写的,包括元素名称、属性,属性值(除非text或CDATA的内容)、选择器、css属性、属性值(字符串除外
尾随空格
尾随空格是不必要的,容易搞复杂diff文件。这个绝对是经验教训的总结!!!
编码格式:使用UTF-8
请确保您的编辑器使用的字符编码??为UTF-8,没有字节顺序标记。在html模板或文档中通过 来定义编码格式。关于编码格式参考 Character Sets & Encodings in XHTML, HTML and CSS
注释
根据需要解释代码,这个就不多说了,团队开发这个非常重要,尽管很多时候大家不愿意遵守,但确实重要!!!
TODO待定项
尚未实现的或待定的内容一定要标识强调出来,利用TODO辨识,而非其他诸如@@来强调。在todo项中如果有必要列明联系人,比如负责人
在TODO后追加一个冒号作为行动内容,例如 TODO:为美瑞网增加html5模板
语义性
根据目的来合理使用HTML,这点对于HTML5而言尤为重要。下面例子可以对比,能实现同样的结果,但效率和可读性却有很大差别。
对于HTML5而言,例如header、footer、nav、section等跟div能实现的功能基本类似,但是语义性上有着天壤之别。
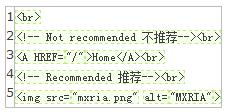
多媒体后备:为多媒体提供备选内容
这个属于老生长谈的内容,典型就是为img添加alt内容。
关注点分离
这点很重要,严格遵守将组织结构(markup)、表现样式(style)和行为动作(script)分开处理的原则,并且尽量使三者之间的关联度降到最小。这主要是基于维护性的考虑,通常,更新style文件或脚本文件比更改HTML文件的代价要小很多,试想一下,对于一个有超过10万页面的网站进行局部颜色调整,是每个html文件修改容易还是修改一个style文件容易?
可选Tags:省略可选的标签
实体引用
假定开发团队内,文件和编辑器都是使用同样的编码格式(UTF-8),则没有必要使用实体引用的方式,例如—,”, or ☺ 除非一些HTML中具有特定含义的字符,如”<”,或不可见字符如空格
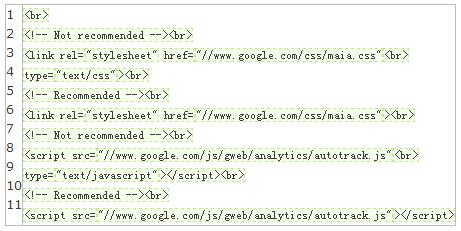
Type属性:省略
将样式表和脚本中的Type省略,除非你不是用的css或javascript,在HTML5中,该值默认是text/css和text/javascript
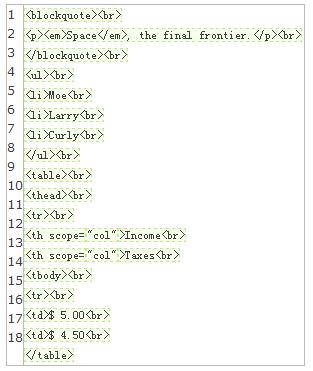
block,list或table元素
针对每个block,list或table元素另起一行,并在每个子元素前缩进。这样可读性好,例如:
对于使用HTML5的朋友,可以参考。当然,不同团队还会整理出适合自己的代码规范,上述应该来说属于比较基本的规则内容。
原文出处:广漠传播 上海网站建设(http://www.greatmo.com/post/479.html)